Image galleries, sliders and slideshows have become increasingly popular within webpages over the last year or so, and with jQuery becoming ever more popular, more and more developers have been creating these amazing powerful, versatile and sleek galleries. Thank you jQuery.
Below you will the most powerful, the most creative and most versatile of jQuery plugins and tutorials built using jQuery.
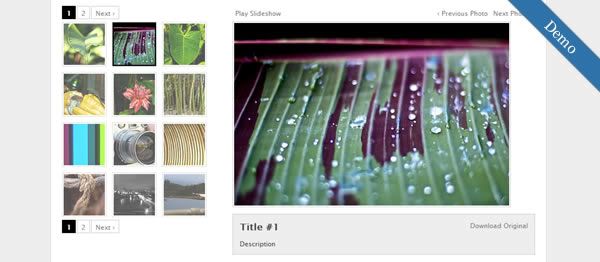
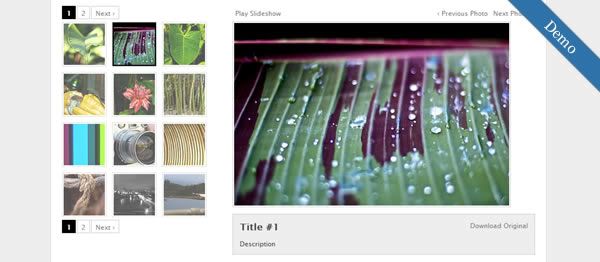
Galleriffic jQuery PluginGalleriffic was inspired by Mike Alsup's Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.

Examples
Features
- Smart image preloading after the page is loaded
- Thumbnail navigation (with pagination)
- Support for bookmark-friendly URLs per-image
- Slideshow (with optional auto-updating url bookmarks)
- Events that allow for adding your own custom transition effects
- Support for image captions
- Flexible configuration
- Graceful degradation when javascript is not available
- Support for multiple galleries per page
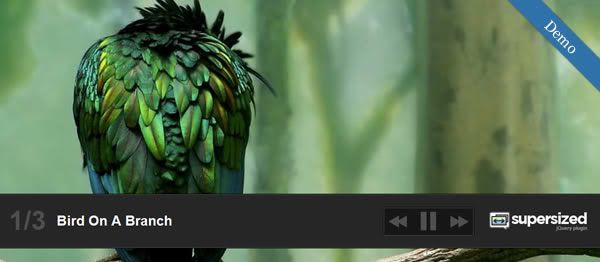
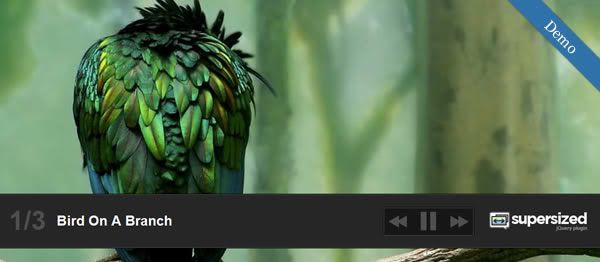
Supersized – Full Screen Background/Slideshow jQuery PluginSupersized is the first fullscreen image gallery/slideshow that I have seen that really looks amazing, its transition effects are hypnotic and its controls are simple. The most amazing thing about Supersized is that it gives the impression of being a desktop application. Amazing plugin.
 Features
Features :
- Resizes images to fill browser while maintaining image dimension ratio.
- Cycles Images/backgrounds via slideshow with transitions and preloading.
- Navigation controls allow for pause/play and forward/back.
- Almost endless options.
Demo :
Supersized Demo »Building a jQuery Image ScrollerIn this tutorial, you’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. This scroller will be different from the others in that it will be completely autonomous and will begin scrolling once the page loads.
Demo :
jQuery Image Scroller »Creating an Image SliderIn this tutorial you will learn how to create an image slider that when a holder is hovered over, the top image slides down to reveal the image underneath. You will also learn how to use position absolute to float an image in the top right to show the image is new.
 Link
Link :
Creating an Image Slider »Demo :
Creating an Image Slider Demo »Galleria jQuery PluginGalleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS. Very cool plugin.
 Features
Features :
- Unobtrusive javascript.
- Degrades gracefully if the browser doesn’t support javascript or CSS.
- Lightweight (4k packed).
- Displays the thumbnail when the actual image is loaded.
- CSS powered – create your own gallery style.
- Super fast image browsing since the images are preloaded one at a time in the background.
- Can scale thumbnails and crop to fit in thumbnail container.
- Can be used with custom thumbnails.
- Stylable caption from image or anchor title.
- jQuery plugin – takes one line to implement.
- Can adjust the history object and enable the back button in your browser.
- Can fire events so you can customize the images behaviour onLoad.
Demo :
Galleria Demo »Create a Beautiful jQuery Slider TutorialThis tutorial shows you how to develop a beautiful jQuery slider with added image description and name. The final result is a very smooth and visually pleasing slideshow which could be easily integrated into any site.
 Link
Link :
jQuery Slider Tutorial »Demo :
jQuery Slider Tutorial Demo »GalleryView jQuery PluginGalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. This plugin is bounding with options and you would be hard pressed to not use this plugin. GalleryView does require the jQuery Timers plugin to facilitate timing of animation events.
 Link
Link :
GalleryView jQuery Plugin »Demo :
GalleryView jQuery Plugin Demo »